Hiện nay, khi sử dụng WordPress, không còn yêu cầu kiến thức code vì có sẵn các Page Builder và plugin tạo trang đơn giản, phù hợp với mọi người. Elementor đứng đầu trong danh sách các plugin tạo trang bằng cách kéo và thả để chỉnh sửa website, là một trong những công cụ phổ biến nhất.
Trong bài viết dưới đây, Rubyweb sẽ giúp bạn hiểu Plugin Elementor là gì?, điểm mạnh và yếu của nó, cũng như hướng dẫn cách cài đặt nhanh chóng.
 |
| Plugin Elementor |
1. Plugin elementor là gì?
Elementor là một Plugin Page Builder độc đáo dành cho WordPress, nổi bật với khả năng kéo và thả (drag-and-drop), giúp người dùng tạo ra các trang WordPress một cách linh hoạt thông qua Visual Editor. Với Elementor, quá trình thiết kế trang web trở nên đơn giản hơn bao giờ hết, đặc biệt là với những người không có kiến thức vững về mã nguồn.
Elementor là một Plugin xây dựng trang web trực tiếp trên nền tảng Front-end, tạo ra trải nghiệm chỉnh sửa vô cùng thuận lợi và trực quan. Điều này có nghĩa là bạn có khả năng thực hiện các điều chỉnh trực tiếp trên giao diện trang web của mình mà không cần phải chuyển đến giao diện quản trị hay khu vực backend. Bạn có thể dễ dàng tùy chỉnh trang web để phản ánh đúng thương hiệu của mình thông qua việc áp dụng hiệu ứng chuyển động, sử dụng nhiều font chữ và điều chỉnh background theo ý muốn.
 |
| Plugin elementor là gì? |
Không chỉ đơn thuần là một công cụ Page Builder, Elementor còn cung cấp một loạt các tiện ích mạnh mẽ, giúp người dùng tối ưu hóa trang web của họ theo cách tinh tế và chuyên nghiệp. Dưới đây là một số tiện ích quan trọng mà bạn không nên bỏ qua:
- Văn bản: Tích hợp công cụ văn bản giúp bạn tạo ra nội dung mạnh mẽ, linh hoạt và dễ đọc trên trang web của mình.
- Hình ảnh: Quản lý hình ảnh trở nên đơn giản hơn bao giờ hết, cho phép bạn tải lên và tùy chỉnh hình ảnh một cách linh hoạt.
- Khu vực chứa lời chứng thực: Tạo ra khu vực chuyên biệt để hiển thị nhận xét và lời chứng thực từ khách hàng, tăng tính thuyết phục của trang web.
- Đánh giá khách hàng: Hiển thị đánh giá từ khách hàng trước đó một cách thuận tiện, tạo niềm tin từ phía người dùng mới.
- Thanh trượt: Tạo các thanh trượt động để trình bày thông tin một cách hấp dẫn và tương tác.
- Biểu tượng: Sử dụng biểu tượng để thêm phần sáng tạo và thương hiệu vào trang web của bạn.
- Tab: Tích hợp các tab để hiển thị nhiều nội dung mà không làm rối bời giao diện.
- Phương tiện truyền thông xã hội: Kết nối trực tiếp với các nền tảng truyền thông xã hội để tăng cường tương tác và chia sẻ.
Mặc dù mỗi loại tiện ích đều có cách cài đặt riêng biệt, Elementor không đòi hỏi yêu cầu cao về kiến thức kỹ thuật. Thêm vào đó, tính linh hoạt của Elementor còn được thể hiện qua khả năng chèn các phần tử tạo ra từ các Plugin khác, tạo ra sự đa dạng và linh hoạt trong quá trình thiết kế, giúp bạn dễ dàng biến ý tưởng thành hiện thực trong quá trình xây dựng trang web của mình.
2. Ưu, nhược điểm của Elementor
Ưu điểm
 |
| Elementor được sử dụng phổ biến hiện nay |
Không ngẫu nhiên khiến Elementor trở thành lựa chọn của hàng triệu người dùng, và điều này xuất phát từ những ưu điểm vượt trội mà nó mang lại. Đầu tiên, người dùng có sự tự do tuyệt vời khi có thể chọn giữa phiên bản miễn phí hoặc trả phí, tùy thuộc vào nhu cầu và yêu cầu cụ thể của họ.
- Một điểm đặc biệt là Elementor thực sự tập trung vào việc làm cho quá trình thao tác trở nên dễ dàng, đồng thời mang đến nhiều tính năng ấn tượng. Người dùng không chỉ có khả năng chọn lựa bố cục và thiết kế trang web một cách tự do mà còn không cần phải sử dụng kỹ năng chuyên sâu về CSS, HTML hay PHP. Điều này giúp người dùng mọi trình độ có thể tận hưởng trải nghiệm thiết kế trang web chuyên nghiệp mà không gặp phải những rắc rối phức tạp.
- Khả năng xem trước trực tiếp kết quả khi sử dụng Elementor là một điểm mạnh nổi bật, giúp việc thiết lập và chỉnh sửa diễn ra đồng thời và linh hoạt, mang lại kết quả ngay từ bước đầu tiên. Đồng thời, việc áp dụng Elementor vào các mẫu Canvas cũng tạo ra cơ hội tuyệt vời để ẩn đi các phần như Sidebar, Header, Footer, tạo ra không gian rộng lớn để thể hiện chủ đề riêng biệt và nội dung hấp dẫn.
- Không chỉ dừng lại ở đó, Elementor cho phép người dùng thực hiện các thao tác linh hoạt với các phần tử như thêm, bớt, di chuyển từ biểu mẫu, hình ảnh, mang lại sự linh hoạt tuyệt vời trong quá trình tạo nên trang web của mình. Đặc biệt, nó còn được xem là công cụ tạo Landing Page chuyên nghiệp mà không yêu cầu người dùng phải có kiến thức chuyên sâu về mã nguồn, đồng thời tiết kiệm thời gian và công sức.
Tóm lại, mọi ưu điểm của Elementor đều hướng đến việc nâng cao quyền lợi và trải nghiệm người dùng, đồng thời xây dựng chiến lược giữ chân người dùng thông qua việc tiết kiệm công sức và đem lại kết quả nhanh chóng.
Nhược điểm
- Trong quá trình sử dụng Elementor, một điều có thể làm người dùng cảm thấy thiếu sót là thiếu tính năng hoàn tác (undo). Không có nút hoàn tác có thể là một thách thức đối với nhiều người, đặc biệt là khi danh sách lịch sử sửa đổi không đáp ứng hoặc không phù hợp với mong muốn của họ.
- Một khía cạnh khác cần xem xét là việc hủy kích hoạt Elementor có thể dẫn đến tình trạng vỡ bố cục của trang web. Mặc dù đây là một nhược điểm phổ biến của hầu hết các Page Builder, nhưng nó vẫn đáng chú ý, đặc biệt đối với những người mới bắt đầu hoặc không có kinh nghiệm chuyên sâu về quản lý trang web.
- Ngoài ra, tính khả năng tích hợp của Elementor với các dịch vụ bên ngoài thông qua API vẫn chưa đạt đến mức cao nhất. Điều này có thể tạo ra một số thách thức khi người dùng mong muốn tích hợp trực tiếp với các dịch vụ khác nhau để mở rộng khả năng và tính linh hoạt của trang web của họ.
Tuy nhiên, những nhược điểm này không làm giảm đi giá trị toàn diện của Elementor. Nhìn chung, Elementor vẫn là một công cụ mạnh mẽ và linh hoạt, đặc biệt là đối với những người muốn tạo ra trang web chuyên nghiệp mà không cần kiến thức chuyên sâu về mã nguồn. Cần lưu ý rằng, mỗi công cụ đều có nhược điểm của mình, và sự linh hoạt và tiện ích của Elementor vẫn làm nổi bật nó trong thế giới rộng lớn của WordPress và thiết kế trang web.
3. Yêu cầu khi sử dụng Elementor
Khi quyết định sử dụng phiên bản Elementor Plugin Pro, việc tuân thủ các tiêu chuẩn quan trọng là chìa khóa để đảm bảo trải nghiệm tối ưu và tính ổn định của trang web của bạn.
 |
| Khi sủ dụng Elementor cần một số yêu cầu |
Dưới đây là một số tiêu chuẩn quan trọng mà bạn cần chú ý:
- Phiên bản WordPress: Để đảm bảo tính tương thích và hoạt động hiệu quả, phiên bản WordPress của bạn cần phải là 5.0 trở lên khi sử dụng Elementor Plugin Pro.
- Máy chủ và PHP: Đảm bảo máy chủ của bạn đạt đến mức PHP 7 trở lên để đảm bảo khả năng vận hành mượt mà của Elementor Plugin Pro. Nếu máy chủ của bạn không đạt đến mức này, hãy liên hệ với nhà cung cấp để nâng cấp phiên bản máy chủ trước khi tiến hành cài đặt.
- MySQL và MariaDB: Việc sử dụng Elementor Plugin mà không gặp vấn đề đòi hỏi máy chủ phải có phiên bản MySQL từ 5.6 trở lên và MariaDB từ 10.0 trở lên.
- Bộ nhớ: Đối với mức bộ nhớ, tối thiểu là 128MB, tuy nhiên, để đạt hiệu suất tốt nhất, đạt mức 256MB hoặc cao hơn là lựa chọn lý tưởng.
- Thiết bị sử dụng: Lưu ý rằng, Elementor Plugin Pro hiện tại chỉ hỗ trợ trên máy tính và chưa có sẵn cho việc sử dụng trên các thiết bị di động. Để cài đặt và sử dụng Elementor Plugin Pro một cách chuyên nghiệp, bạn có thể liên hệ trực tiếp với chúng tôi hoặc tìm hiểu thêm thông tin chi tiết trong nội dung bổ sung bên dưới. Điều này giúp bạn có cái nhìn toàn diện về các tính năng và quyền lợi mà phiên bản Pro mang lại cho trang web của bạn.
4. Hướng dẫn cài đặt Elementor Plugin
Bản Free
Việc cài đặt Plugin là một quy trình đơn giản và dễ dàng thực hiện, không khác gì việc cài đặt các loại Plugin thông thường khác trên nền tảng WordPress. Dưới đây là các bước chi tiết để bạn có thể tích hợp Elementor vào trang web của mình:
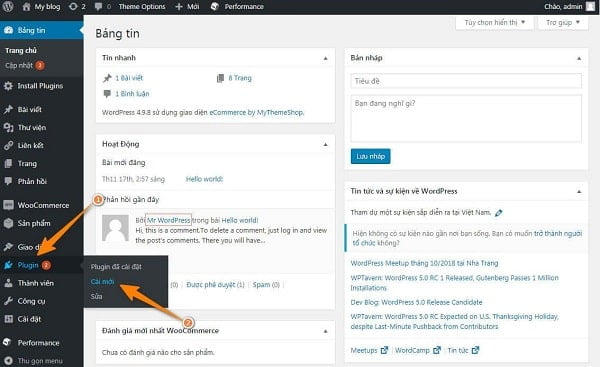
- Đăng nhập vào giao diện quản trị WordPress: Bắt đầu bằng cách đăng nhập vào giao diện quản trị của trang web WordPress của bạn.
- Chọn Plugin và cài mới: Trong giao diện quản trị, chọn mục "Plugin" từ thanh bên và sau đó nhấn vào "Thêm mới."
- Tìm kiếm và cài đặt Elementor: Tại thanh tìm kiếm, nhập từ khóa "Elementor" và chọn Plugin Elementor từ kết quả hiển thị. Sau đó, nhấn vào nút "Cài đặt."
- Kích hoạt Plugin: Sau khi quá trình cài đặt hoàn tất, nhấn vào nút "Kích hoạt" để bắt đầu sử dụng Elementor trên trang web của bạn.
Ngoài ra, bạn cũng có thể tải Elementor trực tiếp từ trang chủ của Plugin. Trên trang chủ, bạn sẽ tìm thấy các tùy chọn tải về và hướng dẫn cài đặt.
Bản Pro
Đối với bản Pro của Elementor, quá trình đăng ký không chỉ mang lại các tính năng nâng cao mà còn mở ra một trải nghiệm quản lý và kích hoạt Plugin linh hoạt hơn.
Khi bạn đăng ký, một tài khoản riêng biệt sẽ được tạo và thông tin chi tiết sẽ được gửi đến địa chỉ Email của bạn. Ngay khi đăng nhập vào trang chủ Elementor, bạn sẽ thấy mục quan trọng là "Download Elementor Pro," kèm theo License Key quan trọng để kích hoạt bản quyền của Plugin.
Lưu ý rằng, License Key không chỉ là một dãy số, mà còn là mật mã quan trọng giúp bạn kích hoạt Plugin và xác nhận quyền sở hữu của bạn đối với bản Pro vừa mua.
Quy trình cài đặt chính diễn ra theo các bước cụ thể sau đây:
- Truy cập My.elementor.com: Sử dụng thông tin đăng nhập được gửi qua Email để truy cập vào My.elementor.com, nơi bạn có thể quản lý tài khoản và tải về Plugin.
- Tải Plugin về máy tính: Trong mục My Account, bạn có thể tải Plugin dưới dạng tệp .zip về máy tính cá nhân.
- Thêm và cài đặt Plugin trong WordPress: Mở trang quản trị WordPress, thêm và cài đặt công cụ bằng cách tải lên tệp .zip bạn vừa tải về
- Kích hoạt Plugin: Sau khi cài đặt thành công, bạn sẽ nhận được thông báo kích hoạt trên bảng điều khiển của WordPress.
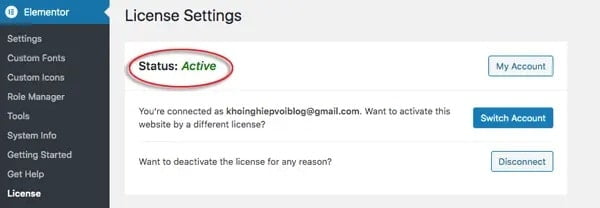
- Nhập License Key: Chọn mục "Elementor" và tiếp theo là "License," nơi bạn nhập License Key để kích hoạt Plugin và xác nhận quyền sở hữu.
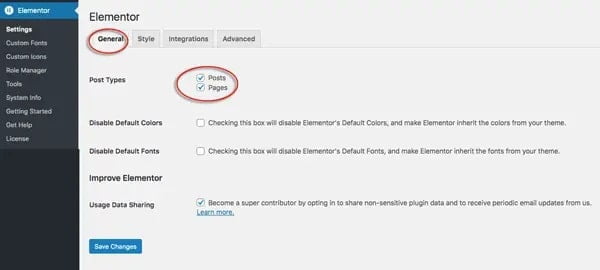
- Cấu hình chung: Điều chỉnh cài đặt tổng quan trong "Settings" >> "Tab General" và click vào "Post & Page," cho phép Plugin hoạt động trên cả trang Page và Post.
- Tích hợp với dịch vụ bên thứ ba: Di chuyển đến "Tab Integrations" để kết nối với các dịch vụ bên thứ ba thông qua API Key. Điều này giúp Plugin tự động kết nối với danh bạ khi bạn tạo form thu thập Email, tăng cường tính năng và hiệu suất của Elementor Plugin Pro.
5. Cách sử dụng Elementor
Sau khi hoàn tất quá trình cài Plugin, bạn có thể tận dụng những tính năng mạnh mẽ của nó để xây dựng và tùy chỉnh trang web WordPress của mình. Dưới đây là một hướng dẫn chi tiết để bạn có thể bắt đầu sử dụng Elementor Plugin một cách hiệu quả:
Bước 1: Chọn "Edit with Elementor" để tạo một trang mới và bắt đầu quá trình xây dựng.
Bước 2: Mở Elementor Page Editor để trải nghiệm tính năng kéo và thả, cho phép bạn thực hiện các nhiệm vụ xây dựng trang web WordPress một cách dễ dàng.
Bước 3: Nhấp, giữ và kéo các yếu tố để đặt chúng vào vị trí mong muốn trên trang của bạn.
Bước 4: Sử dụng các widget cụ thể để tùy chỉnh trang của bạn. Bạn cũng có thể truy cập tính năng Site Settings thông qua nút hamburger ở góc trái để điều chỉnh màu sắc và font chữ mặc định.
Bước 5: Kiểm tra và cập nhật Revision History trong phần History của Elementor để quản lý và chuyển đổi giữa các phiên bản sửa đổi của bạn.
Tính năng của Elementor
 |
| Elementor được chia thành 9 nhóm tính năng đa dạng |
Elementor không chỉ là một Plugin đơn thuần, mà còn là một ứng dụng có sức mạnh đáng kinh ngạc, được chia thành 9 nhóm tính năng đa dạng, mang đến trải nghiệm tùy chỉnh và sáng tạo không ngừng cho người dùng:
Nhóm Tính Năng Thiết Kế: Được tạo ra để bạn có thể tùy chỉnh giao diện của mình theo cách độc đáo và cá nhân hóa nhất. Tính năng này giúp bạn thể hiện sự sáng tạo và tinh tế trong việc xây dựng trang web của mình.
Nhóm Tính Năng Dành Cho Nhà Phát Triển: Với nhiều tính năng đa dạng, Elementor không chỉ đáp ứng nhu cầu cơ bản mà còn cung cấp sức mạnh linh hoạt để những người sáng tạo và phát triển có thể thỏa sức sáng tạo và triển khai ý tưởng của mình.
Nhóm Tính Năng Dành Cho Biên Tập Viên: Đơn giản hóa quá trình chỉnh sửa với khả năng tùy chỉnh màu sắc, nền, và font chữ một cách dễ dàng. Điều này giúp tăng cường sức hút và chuyên nghiệp của trang web.
Nhóm Tính Năng Tích Hợp: Cung cấp khả năng tích hợp mạnh mẽ với nhiều tác vụ nâng cao, giúp mở rộng khả năng sử dụng và tích hợp dễ dàng với các dịch vụ và chức năng bổ sung khác.
Layout Đa Dạng: Elementor không ngừng đổi mới với hàng chục mẫu layout khác nhau, từ đơn giản đến phức tạp, để bạn có thể lựa chọn và áp dụng theo ý muốn.
Tính Năng Popup: Đặc biệt hỗ trợ Popup cho Menu, cửa sổ, và Cookie Consent, giúp tạo ra trải nghiệm người dùng độc đáo và tương tác hiệu quả.
Template Library: Cung cấp một kho thư viện mẫu đa dạng, giúp bạn tiết kiệm thời gian và tạo ra trang web một cách nhanh chóng và chuyên nghiệp.
Theme Builder: Với tính năng này, bạn có thể tùy chỉnh toàn bộ giao diện và trải nghiệm người dùng của trang web, tạo ra một không gian trực tuyến phản ánh chính xác hình ảnh và giá trị của bạn.
Elementor không chỉ là một công cụ thiết kế, mà là một nguồn cảm hứng không ngừng cho sự sáng tạo và phát triển trên nền tảng WordPress.
Tạo page đầu tiên trong ứng dụng Elementor
Tạo trang đầu tiên trong ứng dụng Elementor là một quá trình đơn giản và trực quan, giúp bạn khám phá và tận dụng các tính năng mạnh mẽ của Plugin. Dưới đây là hướng dẫn chi tiết để bắt đầu sáng tạo trang web của bạn:
Truy Cập Dashboard của WordPress: Đầu tiên, hãy đăng nhập vào Dashboard của trang web WordPress của bạn. Tại đây, di chuyển đến mục "Elementor" và nhấn vào "Add New" để bắt đầu quá trình tạo trang mới.
Chọn "Edit with Elementor": Khi bạn đã tạo mới trang, nhấp vào "Edit with Elementor" để mở trình soạn thảo của Elementor và bắt đầu tùy chỉnh trang của bạn.
Thêm Tiện Ích: Trong trình soạn thảo Elementor, bạn có thể thêm các tiện ích như Heading, Text Editor, và Image bằng cách kéo chúng vào vị trí mong muốn trên trang của bạn. Điều này giúp bạn tự do sáng tạo và tạo ra trang web theo ý muốn của mình.
Kéo và Đặt: Kéo và đặt các tính năng vào vị trí mong muốn để sắp xếp trang web của bạn theo cách tối ưu nhất. Elementor cho phép bạn tương tác trực tiếp với trang web của mình và nhìn thấy sự thay đổi ngay lập tức.
Chọn "Publish": Sau khi bạn đã hoàn tất tùy chỉnh, nhấn "Publish" để lưu lại các thay đổi và đưa trang web của bạn lên trực tuyến.
Xem Trước Trước Khi Publish: Trước khi công bố trang web, bạn có thể nhấn vào biểu tượng hình con mắt để xem trước và đảm bảo rằng mọi thứ đều hiển thị đúng như bạn mong đợi.
Chỉnh sửa WooCommerce trong Elementor Plugin
Chỉnh sửa WooCommerce trong Elementor Plugin không chỉ là một quy trình cần thiết mà còn là cách tối ưu hóa trải nghiệm thương mại điện tử trên WordPress. WooCommerce, được sử dụng rộng rãi từ cá nhân đến doanh nghiệp kinh doanh trực tuyến, trở nên mạnh mẽ hơn khi kết hợp với sức mạnh của Elementor Plugin. Dưới đây là quy trình chi tiết để bạn có thể tận dụng tối đa tính năng của cả hai:
Vào WordPress Dashboard của WooCommerce: Bắt đầu từ trang Dashboard của WordPress, di chuyển đến mục WooCommerce và chọn Elementor. Tiếp theo, chọn My Templates để tiếp tục quá trình chỉnh sửa.
Chọn "Add New": Tạo một template mới bằng cách nhấn "Add New." Điều này mở ra cơ hội để bạn tùy chỉnh giao diện của một sản phẩm cụ thể.
Chọn "Single Product": Nhập vào Create Template và chọn Single Product. Điều này đưa bạn đến một môi trường chỉnh sửa đặc biệt dành cho sản phẩm đơn lẻ.
Tùy Chọn Template: Load Elementor Library để chọn một template đã được thiết kế sẵn hoặc tạo một template mới từ đầu theo ý muốn của bạn. Elementor cung cấp nhiều lựa chọn để bạn có thể tùy chỉnh theo phong cách của mình.
Cài Đặt và Publish: Sau khi bạn đã hoàn tất chỉnh sửa template, nhấn vào Settings để điều chỉnh các cài đặt liên quan. Tiếp theo, chọn "Publish" để áp dụng các thay đổi của bạn và đưa template vào sử dụng.
Như vậy, các bạn đã hiểu Plugin elementor là gì? và cách sử dụng nó chưa? Nếu có thắc mắc, vui lòng để lại comment, chúng tôi sẽ giải đáp giúp bạn










Đăng nhận xét