Hiển thị hoặc ẩn widget trong WordPress có thể là một chiến lược quan trọng để tối ưu hóa trải nghiệm người dùng, tăng sự linh hoạt trong quản trị nội dung, và tối ưu hóa hiển thị trang web của bạn. Bài viết dưới đây, rubyweb sẽ hướng dẫn cách hiển thị và ẩn widget trên WordPress.
 |
| Hiển thị và ẩn widget trên Wordpress |
1. Tại sao cần hiển thị hoặc ẩn widget
Tối Ưu Hóa Giao Diện Người Dùng
Bạn có khả năng điều chỉnh trải nghiệm người dùng bằng cách tùy chỉnh hiển thị của các widget dựa trên từng trang cụ thể hoặc loại trang.
Chức năng này không chỉ giúp giảm clutter trên trang web, mà còn tạo ra một giao diện dễ đọc và thân thiện hơn cho người trải nghiệm. Bạn có thể linh hoạt quản lý nội dung và các phần hiển thị để đáp ứng nhu cầu và mong muốn cụ thể của từng phần của trang web.
Bằng cách hiển thị hoặc ẩn các widget, bạn có thể tối ưu hóa trang web để phản ánh mục tiêu cụ thể của mỗi trang, từ trang chủ đến các trang bài viết chi tiết hay trang sản phẩm. Điều này không chỉ tạo ra một trang web thẩm mỹ mà còn tăng cường trải nghiệm người dùng bằng cách đưa ra thông tin và nội dung chính xác và thích hợp tại từng giai đoạn.
Qua việc hiển thị và ẩn widget, bạn có thể tinh chỉnh giao diện trang web theo ngữ cảnh cụ thể, giúp người đọc dễ dàng tiếp cận thông tin mà họ quan tâm mà không bị phân tâm bởi những yếu tố không cần thiết
Chuyển Giao Dựa Trên Ngữ Cảnh
Đối với các loại trang hoặc bài đăng cụ thể, sự linh hoạt chuyển đổi hiển thị hay ẩn widget giúp bạn tối ưu hóa nội dung để phản ánh mục đích và mục tiêu của từng phần của trang web.
Chẳng hạn, bạn có thể quyết định hiển thị hoặc ẩn một số widget dựa trên ngữ cảnh đọc. Một ví dụ rõ ràng là khi bạn muốn giữ giao diện trang chủ sạch sẽ và chuyên nghiệp bằng cách hiển thị các widget quảng cáo hay tin tức nổi bật.
Ngược lại, khi người đọc chuyển sang đọc một bài viết cụ thể, bạn có thể ẩn các widget quảng cáo này để tập trung vào nội dung chính.
Tăng Tốc Độ Tải Trang
Vấn đề về thời gian tải trang là một trong những yếu tố quan trọng đối với trải nghiệm người dùng trên các trang web. Sự chậm trễ có thể dẫn đến tình trạng mất mát người đọc và giảm hiệu suất trang web. Trong bối cảnh này, việc quản lý số lượng lớn widget trên trang WordPress trở nên quan trọng, và khả năng hiển thị và ẩn widget là một chiến lược hiệu quả để giải quyết vấn đề này.
Số lượng lớn widget không chỉ tăng kích thước của trang web mà còn tăng thời gian tải trang. Bằng cách ẩn các widget không cần thiết trên các trang cụ thể, bạn có thể giảm độ phức tạp của trang và giảm công việc tải trang. Điều này không chỉ cải thiện thời gian tải trang mà còn tăng cường trải nghiệm người dùng, đặc biệt là trên các thiết bị di động hoặc kết nối internet chậm.
Kiểm Soát Quảng Cáo và Tiếp Thị
Trong chiến lược quảng cáo và tiếp thị trên trang web WordPress, việc sử dụng widget không chỉ là về việc hiển thị thông tin mà còn là về cách bạn quản lý và tương tác với đối tượng độc giả. Bằng cách sử dụng khả năng hiển thị và ẩn widget, bạn có thể tối ưu hóa không chỉ trải nghiệm người đọc mà còn hiệu suất của chiến lược quảng cáo.
Nếu bạn tích hợp quảng cáo thông qua các widget, khả năng hiển thị và ẩn chúng tùy thuộc vào các yếu tố cụ thể là quan trọng để tối ưu hóa kết quả. Đối tượng độc giả khác nhau có thể phản ứng khác nhau với các quảng cáo, và việc có khả năng tương thích theo ngữ cảnh là chìa khóa. Ví dụ, một quảng cáo có thể được thiết kế để hiển thị trên trang chủ để thu hút sự chú ý ban đầu của người đọc, trong khi nó có thể bị ẩn khi họ chuyển sang đọc nội dung chi tiết.
Các yếu tố như thể loại nội dung cũng đóng vai trò quan trọng trong quá trình quyết định hiển thị quảng cáo. Bạn có thể muốn tinh chỉnh chiến lược của mình để đảm bảo rằng quảng cáo xuất hiện chính xác và hấp dẫn đối với người đọc đang quan tâm đến nội dung cụ thể. Điều này không chỉ tối ưu hóa sự chú ý mà còn giảm khả năng phản đối từ phía người đọc.
Mặt khác, ngữ cảnh trang web cũng đóng một vai trò quan trọng. Với việc hiển thị và ẩn widget, bạn có thể điều chỉnh chiến lược quảng cáo để phản ánh đúng không khí và ngữ cảnh của trang web trong từng giai đoạn khác nhau. Điều này giúp tạo ra một trải nghiệm liền mạch và có ý nghĩa, đồng thời tối ưu hóa khả năng chuyển đổi.
Tối Ưu SEO
Việc hiển thị và ẩn các widget trở thành một phần không thể thiếu để đạt được sự linh hoạt và kiểm soát tối đa đối với cách trang web của bạn tương tác với các công cụ tìm kiếm.
Bằng cách ẩn các widget không liên quan đến nội dung chính của trang, bạn giúp giảm bớt "nhiễu loạn" trong mắt của công cụ tìm kiếm. Các widget không phù hợp hoặc không có tác động đáng kể đối với SEO có thể làm mất tập trung từ khóa chính và nội dung chính của trang. Việc này không chỉ tối ưu hóa công cụ tìm kiếm để hiểu rõ hơn về nội dung chính, mà còn giảm khả năng hiểu lầm hay đánh giá sai về trang web của bạn.
Ngoài ra, việc giảm bớt yếu tố không quan trọng từ góc độ SEO cũng có thể cải thiện trải nghiệm người dùng. Những widget không liên quan không chỉ làm mất tập trung của công cụ tìm kiếm mà còn có thể làm cho trang web trở nên rối bời và khó đọc đối với người đọc. Điều này có thể dẫn đến việc giảm thời gian giữ chân người đọc trên trang web và làm giảm hiệu suất tổng thể của trang.
Hơn nữa, bằng cách ẩn các widget không liên quan, bạn có thể tập trung chú ý của công cụ tìm kiếm vào nội dung chính, từ khóa quan trọng, và cấu trúc trang web. Điều này giúp tăng cơ hội để trang web của bạn xuất hiện cao trong kết quả tìm kiếm, đặc biệt là khi người dùng nhập các từ khóa liên quan đến nội dung chính của bạn.
2. Hướng dẫn cách hiển thị hoặc ẩn widget
2.1. Sử dụng Plugin Widget Options
Trước tiên, bạn cần cài đặt và kích hoạt plugin Widget Options.
 |
| Widget Options |
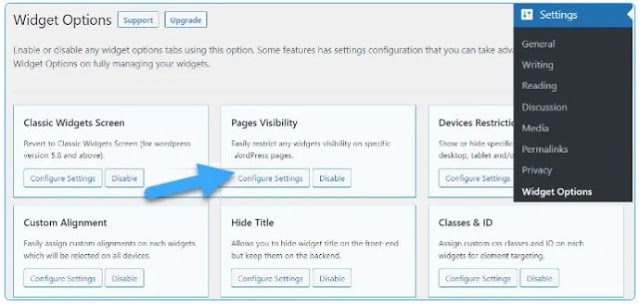
Sau khi kích hoạt, truy cập page Settings > Widget Options từ sidebar admin WordPress. Tại đây, có các tùy chọn khác nhau để tùy chỉnh widget. Bật tùy chọn "Classic Widgets Screen" để ẩn hoặc hiển thị widget trên trang web. Sau đó, nhấp vào button "Configure Settings" trong hộp "Pages Visibility".
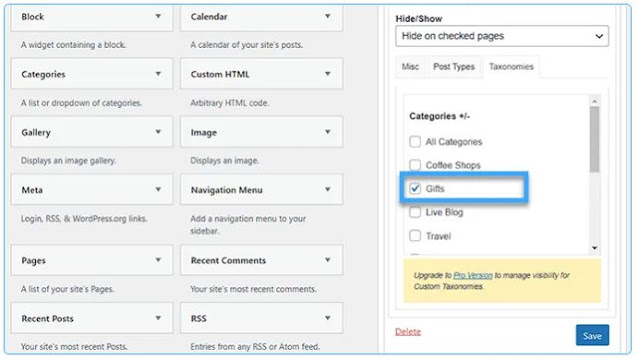
Mặc định, plugin sẽ bật tab loại bài đăng, tab phân loại và các tùy chọn tab khác. Tuy nhiên, có thể bỏ chọn để tùy chỉnh khả năng hiển thị của các widget trên các page khác nhau.
Khi đã hoàn tất các thay đổi, chỉ cần nhấp vào button "Save Settings". Tiếp theo, đi tới Appearance > Widgets từ sidebar admin và nhấp vào bất kỳ widget nào bạn muốn hiển thị hoặc ẩn. Bạn sẽ thấy các tùy chọn về khả năng hiển thị widget.
Trong menu thả xuống "Hide/Show", chỉ cần chọn tùy chọn "Hide on checked page" hoặc "Show on checked pages" tùy theo mục đích của bạn.
Cuối cùng, nhấp "Save" để lưu cài đặt. Bây giờ, truy cập trang web của mình để xem widget hoạt động như thế nào. Bạn có thể thấy widget "Search" chỉ hiển thị trên page "Blog" và ẩn trên tất cả các page khác trên trang web WordPress.
2.2. Sử dụng code
Để hiển thị hoặc ẩn một widget trong WordPress, bạn có thể sử dụng một số hàm và điều kiện trong tệp theme functions.php hoặc một plugin tùy chỉnh. Dưới đây là một ví dụ về cách bạn có thể thực hiện điều này bằng cách sử dụng hàm is_single() để kiểm tra xem có phải là trang bài viết cụ thể không:
Trong đoạn mã trên:
is_single() là một hàm WordPress kiểm tra xem trang hiện tại có phải là một bài viết đơn hay không.
'ten_widget' là tên của widget bạn muốn hiển thị. Đảm bảo bạn thay thế nó bằng tên thực của widget bạn muốn điều chỉnh.
Nếu bạn muốn ẩn widget, bạn có thể sử dụng điều kiện ngược lại:
Trong ví dụ trên, chúng tôi sử dụng một đoạn mã CSS để ẩn widget bằng cách đặt thuộc tính display: none. Bạn cũng có thể sử dụng các phương thức khác như thêm class CSS cho widget và ẩn nó bằng jQuery hoặc JavaScript, tùy thuộc vào yêu cầu của bạn.
Trên đây, là 2 cách giúp hiển thị hay ẩn widget trên Wordpress. Nếu có thắc mắc hay gặp khó khăn, hãy comment xuống bên dưới nhé.








Đăng nhận xét